Kinetic Interceptive Defense
Engine: Unreal Engine 5
Genre: Tower Defense, Strategy
Player Count: Singleplayer
Roles: Project Lead, Game Design, Artist, Quality Assurance
Team Size: 2

Kinetic Interceptive Defense (K.I.D.) is a tower defense game with a focus on moving towers rather than constructing new ones. You launch your towers like billiards, bouncing off your other towers and walls, and running over enemies for a bit of damage.
The game was made over the course of a year, working part-time, with semi-frequent playtests informing the design of the game. Originally designed as a slow paced billiards game with enemies, the introduction of a tower that dealt damage by running over enemies shifted our focus more to the faster paced re-placement idea.
Towers improve over time by accumulating XP by hurting enemies or assisting other towers. When they level up, their stats improve. Additionally, money can be spent to evolve the towers to change up what they can do.

Shielded enemies block all incoming damage until they are hit with a moving ball, encouraging players to keep their towers moving.
Bully enemies bounce towers away from them, requiring delicate shield-breaking attempts, and dealing with clusters of towers on the path.
The Design Journey
When the game was pitched to me, the premise was "Billiards tower defense. Your balls are towers that shoot at enemies. You can't get new balls/towers, only move and upgrade them. You can sink your balls in pockets to get a boost to your defense for a bit, but you permanently lose that tower." My main concern right from the start was that people would never wish to sink a ball, even though ideally people would be trying to sink balls if it's billiards-like.
After our physics system was working as we intended, we started prototyping the tower defense elements. An early choice was to make the track change every few waves to force players to change up their tower placement. We also had a basic Upgrade stat system and an Evolution system. You could spend money to upgrade a tower's stats, or evolve it into a new tower. Between moving, upgrading, and evolving though, players were quickly overwhelmed, and it was clear that simple stat changes weren't worth people's attention or money. So the upgrades became passive. Balls would now gain XP by doing their job, and get small stat changes at certain thresholds.
Evolving on the other hand, was well received. Initially, there were only four main evolutions, Cannon, Laser, Multishot, and Snow. They were initially treated like the base "elements" and higher level towers would be a mix of them. So the evolutions that would come after cannon would be a cannon+cannon, cannon+laser, cannon+multishot, and cannon+snow. This ended up being way too many towers with very restrictive criteria. So we instead just decided to give each evolution around the same number of further evolutions, with only evolutions we felt fit the idea nicely.

Abilities
Sinking towers was an idea from the start, though I was very outspoken about it needing to not weaken your defense at all. My two original ideas were either towers get a major stat increase when a ball is sunk, or that sinking balls be temporary. We went with the latter. Balls ended up getting special abilities, that would activate when sunk. They'd remain in the pocket for a while as they went on cooldown, thus temporarily weakening your defense after using their ability, but would return soon. Even still, players didn't use abilities. Even temporarily weakening your defense was too much of an ask for players, and they'd only sink balls accidentally.
After some discussion with play-testers, we decided to return the ball immediately after the ability ends, but have a cooldown still, where the ball would not activate an ability if sunk. This made balancing around abilities much easier, since we didn't have to worry as much about balancing a tower's ability effect with it's effectiveness over it's cooldown. Now abilities were able to just be a sporadic boost to your defense after a lengthy cooldown, and not have to force players to do a cost-benefit analysis when they wanted to kill a boss.
Level Design
Our level's developed a pattern where every three waves the track would change, and every 10th wave would be a boss wave. Additionally, I made sure to come up with a simple track element guide to make sure every wave had a focal point for at least some of the towers. Tower design and Level design were being thought of in tandem, with each tower being design to have an "ideal placement" and every level trying to cater to at least a few towers ideal placements.
Making an Impact
In a very early playtest, one play-tester ended up getting the Ice tower, a Snow evolution that made enemies take more damage near it. They proceeded to use that extra damage by running over large numbers of enemies, trying to deal more damage than other towers. This led to the creation of a new starter evolution, the Impact tower. A tower who's whole gimmick was running over enemies instead of shooting them. Additionally, a support based starter evolution was created, bringing it up to 6 evo-paths.
With impact created, we started to deal with some issues. Impact was too risky to use, since shooting the cueball at one specific ball to hit enemies, but not mess up your defense was too risky for players to do. Attempting to fix this by making it screw over your defense less felt like the importance of positioning mattered less, which felt like it spoiled the spirit of the game. Ultimately, we determined that the billiards theming was what had to go, and so we allowed player to shoot any ball, not just the cue ball. This also alleviated some clunkiness we saw when players wanted to reposition their defense between waves.
Shooting every ball led to gameplay being much more manageable at higher speeds. So the game got faster, and we were able to hold player's interests for quite a bit longer. We additionally added in tower "locking" at easier difficulties, so players could keep certain towers stationary and allow them to go wild with launching balls.

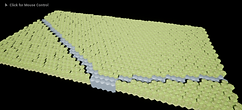
Some common track designs, with ideal placements for towers dotted.
As levels got harder, I made sure that waves would have focal points, where players could focus their defense to tackle enemies, and know to move their defense to the next focal point when the enemies leave that focal point. Waves were made shorter, with more grouped up enemies so that players would know when all enemies have passed through the focal point, and not have to many stragglers.
Enemies
Enemies come in a few varieties, and different types were made to counter different dominant strategies.
Shields were the first addition, and were designed to showcase our main gameplay idea. Shielded enemies become invincible once reaching their shield-threshold. They remain invincible until a ball runs them over, forcing players to remain somewhat active with their defense. Some enemies and bosses have multiple shields. Shields can go on any other type.
Burrowing enemies were next, and were made to counter a strategy, where a player would put their whole defense at the start, and burst down enemy's health with rapid damage. Burrowing enemies dive underground when hit, and remain burrowed for a few seconds, letting them get past defenses without getting too hurt. They are weak to being one-shot, and to a few towers designed to counter them.
Flying enemies require Laser towers, only being hit by them. They are intended to both teach players about the refund button, as well as put pressure on players to deal with a specific restriction on their defense. They've been the hardest to design for, and don't appear in every map.
Bully enemies are a counter to Impact towers. Our second map has less balls available, and that makes Impact the king of dealing with groups of enemies. Including 'impact-wiggling', a strategy where you constantly shoot an impact tower back and forth at low speeds to break shields and damage all enemies nearby. While the damage of impact wiggling has been reduced, it was further countered by Bully enemies, who can push your balls around. With bully enemies, towers that work best on the path are limited by their ability to kill the bullies before they get to the tower.
Idle Words
Engine: Godot
Genre: Idle-Spelling
Platform: HTML5
Player Count: Singleplayer
Roles: Project Lead, Game Design, Artist, SFX
Team Size: 2

IdleWords is a idle game where you spell words with tiles to gain more money. Use money to buy more tiles, progress your tiles further in the alphabet, and unlock permanent upgrades. Spelling a word multiplies the output of all letters in that word by the number of letters in the word.
The game was created in a month by my brother and I while we worked on other things. The design of the game was trying to give idle games a little more room for customization and offering more noticeable differences between people's playthroughs.

The Interloper
Engine: Unreal Engine 4
Genre: Puzzle Platformer
Platform: PC
Player Count: Singleplayer
Roles: Tech Lead, Design Lead, Puzzle Design, User Research
Team Size: 7 team members, 5 contractors
The Interloper is a puzzle platformer game about using time travel to solve puzzles and discover what happened to an ancient alien race.

The main mechanic of the game is using portable relics that you can use to hop between timelines. Between the deserted past and the crumbling present, you'll need to time travel frequently in order to solve puzzles and overcome obstacles.

The game uses a custom material node that I made that determines which timeline an object exists in. The material and texture artists were able to plug in textures and colors into inputs (one for past, one for present), and then the node will determine which one to be used depending on the timeline the player is in.
In addition, we have custom collision channels so the player doesn't run into any unseen geometry.




When designing areas, our workflow was generally that I would pitch a few mechanic ideas, like chutes and moving platforms. We'd consider which ones we liked, and then our concept artist would develop a look for a room with that mechanic present.
Next, I'd go in and develop the gray box of the level, based on the concept art but with puzzles implemented in.
Finally, our modelers and texture artist would populate the gray box with final assets. I run through one last time to make sure everything is working.
The project lead and I made several game mechanics, as well as several that were scrapped afterwards for not fitting in. The ones left in game include relics, levers, doors, relic-based buttons, chutes for transporting relics, turrets, moving platforms, on-off levers and platforms, and combiner rings which turn the relics into a single more useful relic.
My main jobs were the chutes, on-off variants, combiner rings, and the relics themselves, in addition to programming the player character and checkpoints.


Approaching our deadline, I started conducting research. At the time, our game's design had quite a few flaws, primarily lack of guidance, and as the Design Lead it was up to me to fix it.
I got 8 people to volunteer to test our game. They played through the game while I recorded their gameplay and their reactions, and also wrote down any observations I made.
Using this data, we were able to really quick find out a lot of key flaws in our game and fix them, with each tester getting further than the last in less time with a more positive attitude.
Time Steal
Engine: Unreal Engine 5
Genre: Action Platformer
Platform: PC
Player Count: Singleplayer
Roles: All
Team Size: 1

Time Steal is my current in-progress solo project.
It revolves around platforming and hitting targets to gain speed. The idea came from being mechanically similar to a movement shooter, but with a different aesthetic (ie. no violence)
The main mechanic of the game clicking on moving objects to increase your Dash capacity. Allowing you to activate helpful objects or just increase your speed. The goal is to complete a level as quick as possible.
Movement options include:
Pre jumps: Jumping before hitting the ground nets in a burst of speed.
Wall Running: You move along white walls you're adjacent to
Dash: If you've stopped an item, you can boost forward quickly using it's speed
Queen of the Garden
Engine: Unreal Engine 4
Genre: Town Builder, Gacha
Platform: Android
Player Count: Singleplayer
Roles: Programming
Team Size: 6 team members
Queen of the Garden is a game about a queen bee commanding other bees and insect to save the forest.





The first thing I wanted to make was randomly generated hex-tile terrain. After getting it to generate the grid, I started working making rivers in that terrain for variety. The obvious problem was that my scale was too small too accommodate a river so I had to scale it up a lot. Then I used splines to make the river more curvy and not a bunch of straight lines.
Generating the tiles was cool, though I needed it to actually save it, so I put in some code so that it would only generate the terrain if you didn't have any saved, and load any you did have saved.



I also worked on making a system for commanding troops. Basic AI that would follow through with point and click commands. One of these troop types had a light source that allowed them to traverse darkness so I had to make a custom darkness material and blueprint to allow for this. Only the light troops can go through the darkness and will illuminate the area around them.

Another troop type had the ability to use jump pads, and I implemented that ability as well. The jump pads ended up needing to detect the difference in height between the two pads so that it could have a proper arc because otherwise it would peak at the wrong point in time.


Finally, I wanted to save our level designer a ton of hassle when it came to placing down hex tiles, so I created a volume for them to use that would make a hex grid that followed the form of any geometry they placed. I put a bunch of controls on it like the ability to ignore specific actors and the ability to change the material of the grid to match the materials of the geometry it's placed on top of.
